
Material theme
A partire da Ext JS 6.2+ è stato introdotto un nuovo tema sia su toolkit classic che modern. Questo tema si basa sulle linee guida proposte
da google per lo sviluppo di applicazioni Android. Col tempo però il Material Design è stato usato per la versione mobile di quasi tutti i
siti promossi dall'azienda tra cui: gmail, youtube, drive, maps, ecc.
Nella documentazione di ExtJS si trova una pagina con la guida ufficiale per usare e personalizzare il tema nelle proprie webapp. Ci sono però alcuni aspetti del tema che nella guida non sono trattati o sono solo accennati e che ho cercato di riassumere qui.
I colori
Il material design fornisce una palette predefinita di colori tra cui scegliere e per ognuno di essi una gradazione. Per usare un dei colori dei tema all'interno di un file scss ExtJS fornisce una funzione material-color che permette di ottenere
il colore impostando il nome e la gradazione:
// Sample.scss
$my-color-variable: material-color('red', '800');
.my-class {
background-color: material-color('orange', '500');
color: $my-color-variable;
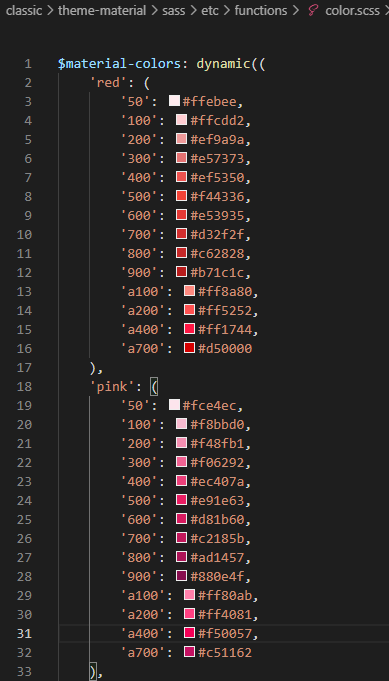
}È possibile trovare l'elenco dei colori nel file color.scss tra i sorgenti del tema:

Normalmente i temi danno la possibilità di personalizzare il colore principale tramite la variabile base-color. Con il tema Material però, nonostante questo resti possibile, è consigliabile usare la nuova variabile base-color-name. Questo perché molti dei colori usati in altre parti del tema si basano su questa variabile.
Come risulta evidente dal nome la variabile base-color-name rappresenta il nome del colore e non la sua codifica RGB. ExtJS infatti usa la funzione material-color, di cui abbiamo parlato prima, per ricavare il valore RGB, impostando come gradazione 500. Anche il colore che normalmente viene definito
tramite la variabile accent-color, col tema Material, viene calcolato in base ad una nuova variabile accent-color-name.
// Application.scss
$base-color-name: 'green';
$accent-color-name: dynamic('teal');
Altre impostazioni che è possibile trovare andando a leggere il file component.scss sono:
- enable-css-variables: per attivare o meno l'uso delle variabili CSS (default true).
- dark-mode: per attivare o meno il dark mode (default true).
- enable-color-classes: Crea una serie di classi CSS nella forma: .color-{color-name}-{variant} e .bg-color-{color-name}-{variant} per impostare colore e sfondo degli elementi del DOM. (default false)
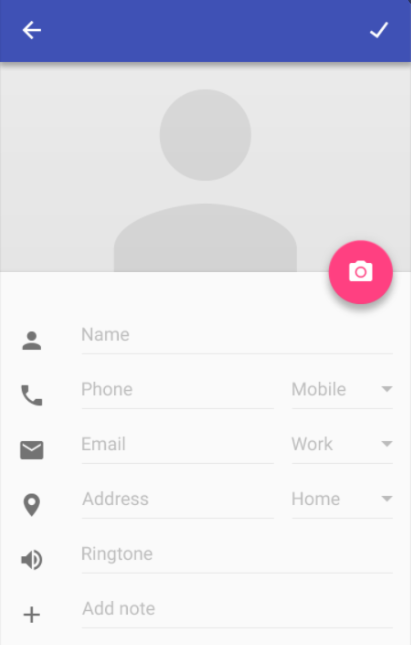
Floating Action Button
Un elemento caratteristico del Material Design sono i Floating Action Button:

Col tema material è stata introdotta una nuova UI per i pulsanti denominata fab. È possibile usarla con un codice come il seguente:
{
xtype: 'button',
ui: 'fab',
bottom: 16,
right: 16,
iconCls: 'x-fa fa-user'
}Le icone
Il Material Design introduce anche un nuovo set di icone. Il tema Material permette di usarle in modo
analogo agli altri set di icone come Font Awesome e Pictos. È possibile trovare l'elenco
delle icone supportate nel file icons.scss all'interno dei sorgenti del tema; al momento attuale solo quasi 1000 icone. Anche se per
cercale è decisamente più comodo il sito ufficiale.
![]()
Per usarle è sufficiente aggiungere il prefisso md-icon- al nome dell'icona, se il nome comprende spazi o underscore è necessario usare un trattino:
{
xtype: 'button',
iconCls: 'md-icon-arrow-back'
}Altro
Queste sono solo alcune delle funzionalità che ExtJS mette a disposizione riguardo il Material Design. È possibile trovare altre informazioni nella
guida ufficiale o cercando direttamente nei sorgenti; in particolare, nel file Component.scss sono presenti le variabili per la configurazione globale del tema, su icons.scss l'elenco delle icone, su shadows.scss una funzione per le ombre e su color.scss i colori.
